If you want to remove the text shadow in a Divi Slider Module or a Divi Fullwidth Slider Module, you might have noticed that it seems impossible. But it’s not! Here are two quick ways to hide the text shadow – without or with custom CSS. Updated 2021-09-06.
👉 Free course: Create a Website with WordPress and Divi
1. Remove text shadow without CSS (recommended)
Since you are here, you have probably already tried to remove the text shadow in the Divi visual builder. Even though it seems impossible, there is actually an easy way, even if it’s not the most intuitive one.
- Start by opening the Slider module settings by clicking the slider module cogwheel in the Visual Builder.
- Scroll down and expand the Text tab.
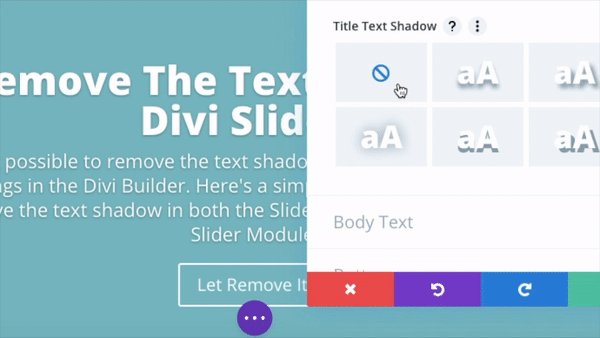
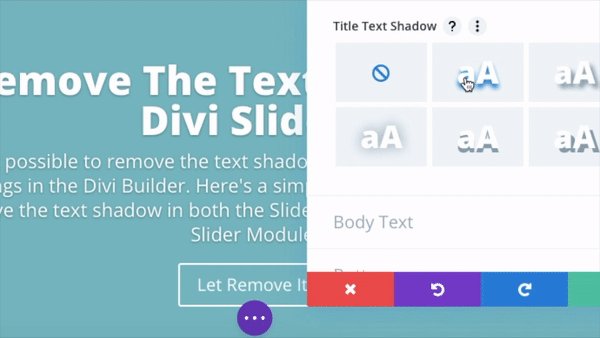
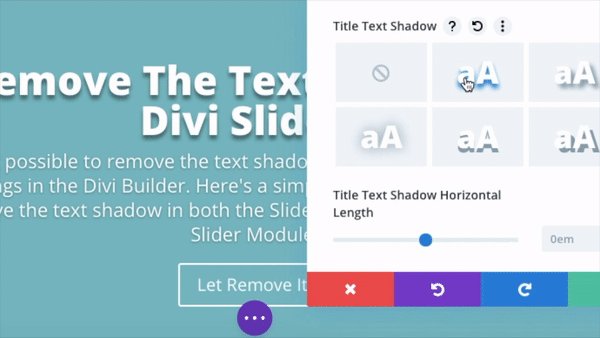
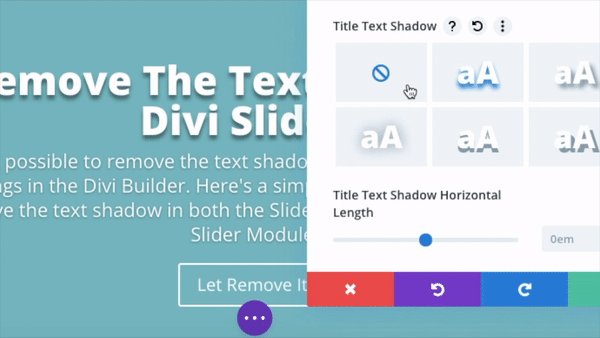
- Choose one of the five Text Shadow styles available. Important: do not choose the first
 option. Yes, this step is counter-intuitive but just hang on, I promise that it will work.
option. Yes, this step is counter-intuitive but just hang on, I promise that it will work. - Scroll down to Text Shadow Color and set it to transparent: rgba(0,0,0,0)
- Voilà. You have just removed the text shadow in the Divi slider.
- Right click the Text heading and click Apply Styles To Active Preset to apply the settings to all your sliders, site-wide.
2. Remove text shadow with a CSS snippet
Do you prefer custom code instead? Add the following CSS snippet to Divi > Theme Customizer > Custom CSS. It will remove the text shadow from titles and body text in both the regular Slider module and the Fullwidth Slider module:
/* Remove text shadow in Divi slider modules */
.et_pb_slide_description {
text-shadow:none !important;
}How to remove text shadow in specific pages and modules
The method above will remove the text shadow from all Divi slider modules (including the fullwidth slider module) site wide.
If you just want to remove text shadows for a single page, just add the CSS snippet to the page CSS instead.
If you want to remove text shadows in a single slider module, just open the module settings in the Divi Builder and go to Advanced > Custom CSS and just add text-shadow:none !important; in the fields for “Slide Title” and “Slide Description”.
Bonus: Change text shadow style with the Divi Builder
Do you want to keep the text shadow but change the shadow style? That’s easy! Just change the text shadow style in the Divi Visual Builder settings. Go to the Slider Module Design tab and go to Text > Shadow.
However, this will only apply if you don’t remove all slider text shadows by using the CSS snippet above.
That’s all for today!
I hope that you enjoyed this post. Subscribe to DiviMundo on YouTube and join our Facebook group for more crisp content on WordPress and web design.
👉 Free course: Create a website from scratch with Divi








Very helpful! Thank you!
I’m glad that it helped! 🙂
Great article. Thanks and keep sharing such type of helpful stuff!
Thanks William! 🙂
Very helpful, thank you so much!
Thanks Judith, I glad it helped! 🙂
Brilliant. Thanks very much for posting this hack. I would never have thought.
Thanks, no problem! 🙂