Do you want the text Copyright © 2024 to be updated to the current year automatically in your WordPress footer? It can be done with a shortcode – without plugins. We’ll also bring you a few bonus date formats like current date, current month and current day. This post was updated 2021-09-20.
1. The old way: Add current year with custom code (for all themes and page builders)
All code snippets you’ll need are available for copy & paste in the article. This works with all themes for WordPress, so you don’t have to use Divi from Elegant Themes.
Before we start – install a child theme
Before editing your php files, you should install a child theme on top of your parent theme. Otherwise, your changes will be overwritten next time that you update WordPress or your theme.
How to create a WordPress child theme »
Step 1. Allow shortcodes in WordPress widgets
A shortcode is a small code snippet that displays dynamic information, such as today’s date. A shortcode consists of a word within hooks, eg. [year] which, if correctly implemented, automatically displays 2024 – and gets updated automatically at the same time as the New Year Eve’s fireworks are taking off.
WordPress standard is that your footer (and sidebar) consists of widgets . Unfortunately, WordPress default settings does not support shortcodes in widgets; instead, it will only display shortcodes as plain text – (eg [year] – when you publish.
👉 Update 2021: The current version of WordPress now allows shortcodes in widgets (and in the body content) by default. Thus, you can skip directly to step 2 below. But if you run an old version of WordPress, you need to add the code from this step first.
But luckily you can change that with a few lines of code in functions.php. Start in your WordPress dashboard and go to Appearance > Theme Editor (or even better, use an FTP client or the file editor in your web hosting account). Then select functions.php in your child theme and add the following code at the end.
//Allow shortcodes in widgets
add_filter ('widget_text', 'do_shortcode');Bonus! All the shortcodes described in this article can also be used in the body copy in your WordPress pages and posts.
Step 2. Create your shortcode for the current year (and current month, current date or current day)
The next step is to create one or more shortcodes that display today’s date. Copy the code below for the date formats you want to use and paste it in your child theme functions.php. You can place the code below the code you added in the previous step. Save.
| Code in functions.php | Shortcode | Result |
//Display current year function year_shortcode () {
$year = date_i18n ('Y');
return $year;
}
add_shortcode ('year', 'year_shortcode'); | [year] | 2024 |
//Display current month function month_shortcode () {
$monthyear = date_i18n ('F');
return $month;
}
add_shortcode ('month', 'month_shortcode'); | [month] | April |
//Display current date as YYYY-MM-DD function yyyymmdd_shortcode () {
$yyyymmdd = date_i18n ('y-m-d'); return $yyyymmdd;
}
add_shortcode ('yyyymmdd', 'yyyymmdd_shortcode'); | [yyyymmdd] | 2024-04-19 |
//Display current month and year function monthyear_shortcode () {
$monthyear = date_i18n ('F Y');
return $monthyear;
}
add_shortcode ('monthyear', 'monthyear_shortcode'); | [monthyear] | April 2024 |
//Display current day function day_shortcode () {
$day = date_i18n ('l');
return $day;
}
add_shortcode ('day', 'day_shortcode'); | [day] | Friday |
It should look something like this if you’ve entered all the code above:
👉 Pro tip: Do you want even more date formats to choose from? Here’s the complete date formats list.
Change language for current date
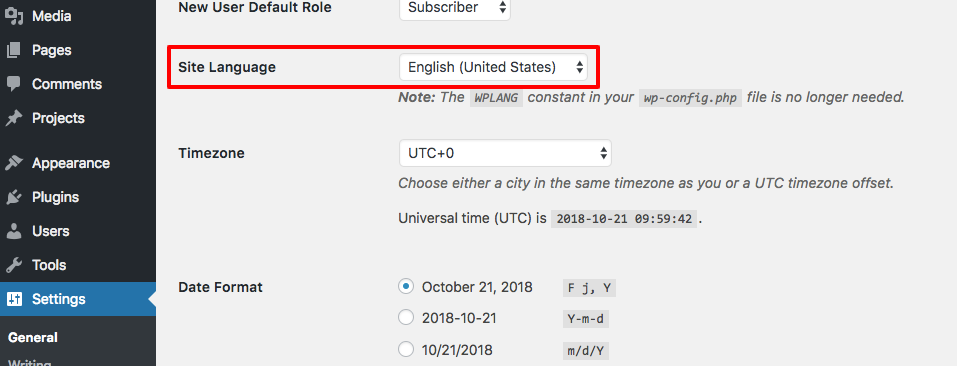
Do you want another language format for the current date? To change the language, just go to your WordPress dashboard and choose Settings and change Site Language to desired language. This will automatically refresh the date displayed from your shortcodes (for all code ninjas out there: this works since we are using date_i18n instead of just date in functions.php). Also make sure to choose the correct timezone for your website.
 Change language and timezone settings and date default format in WordPress.
Change language and timezone settings and date default format in WordPress.
Step 3. Add “Copyright © 2021 Company Name. All rights reserved.” in your footer
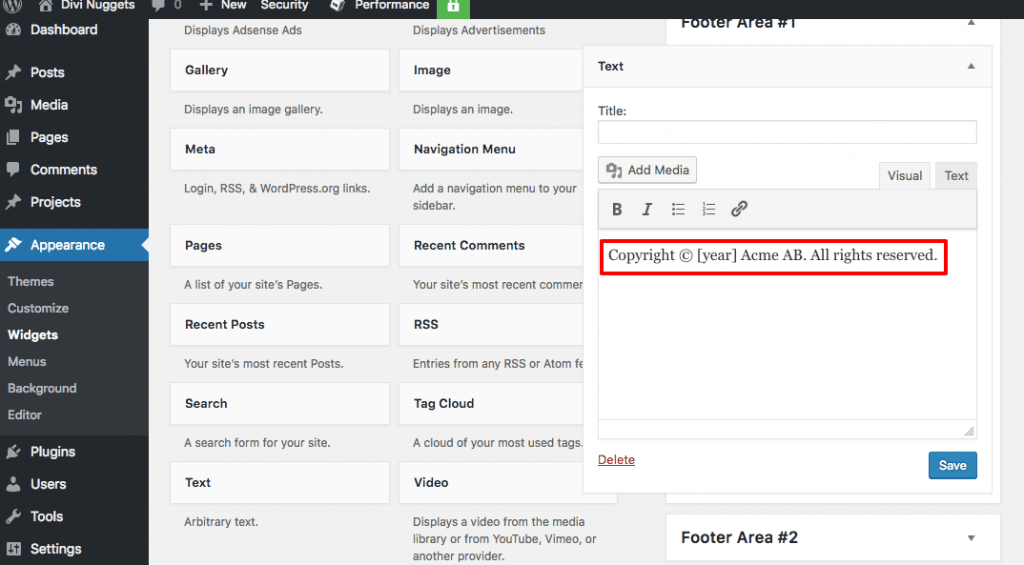
Now we are done with the coding. Time to insert the current year shortcode into your footer. Go to Appearance> Widgets. Grab a Text Block and drop it on, for example, Footer Area # 1. In the text field, paste:
Copyright © [year] Company Name. All rights reserved.
Replace Company Name to your desired company name and save.
👉 Update 2021: After recent WordPress updates, the widget area is now based on the Gutenberg block builder. However, it works perfectly fine to add shortcodes above to the Paragraph block. You can also use the Shortcode block and add plain text before and after the actual shortcode.
You can also try to add the other shortcodes [month], [yyyymmdd], [monthyear] and [day] in the footer widgets. The result should look something like this (yes, I did this on a Sunday):
That’s all for now. Good luck!
2. Use Divi and skip the custom coding
Since the Divi 4 release you can use the Divi Theme Builder to create footers with dynamic content (for example displaying the current year or date) without a child theme and custom code.
- Go to Divi » Theme Builder
- Add or edit your Global Footer
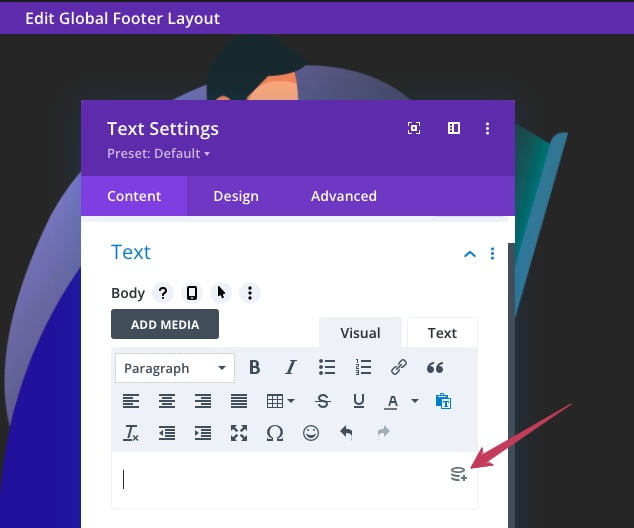
- Insert a new Text Module
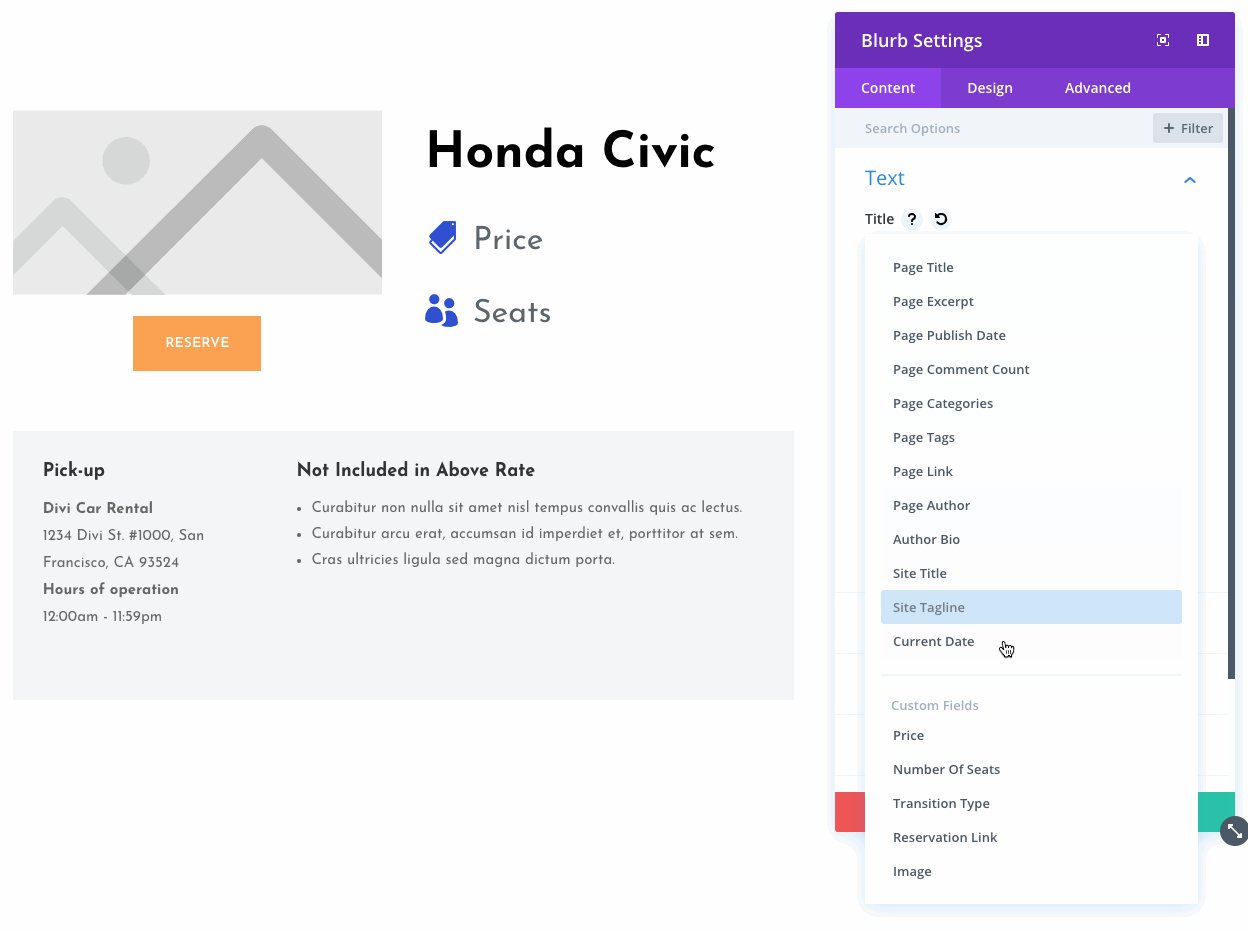
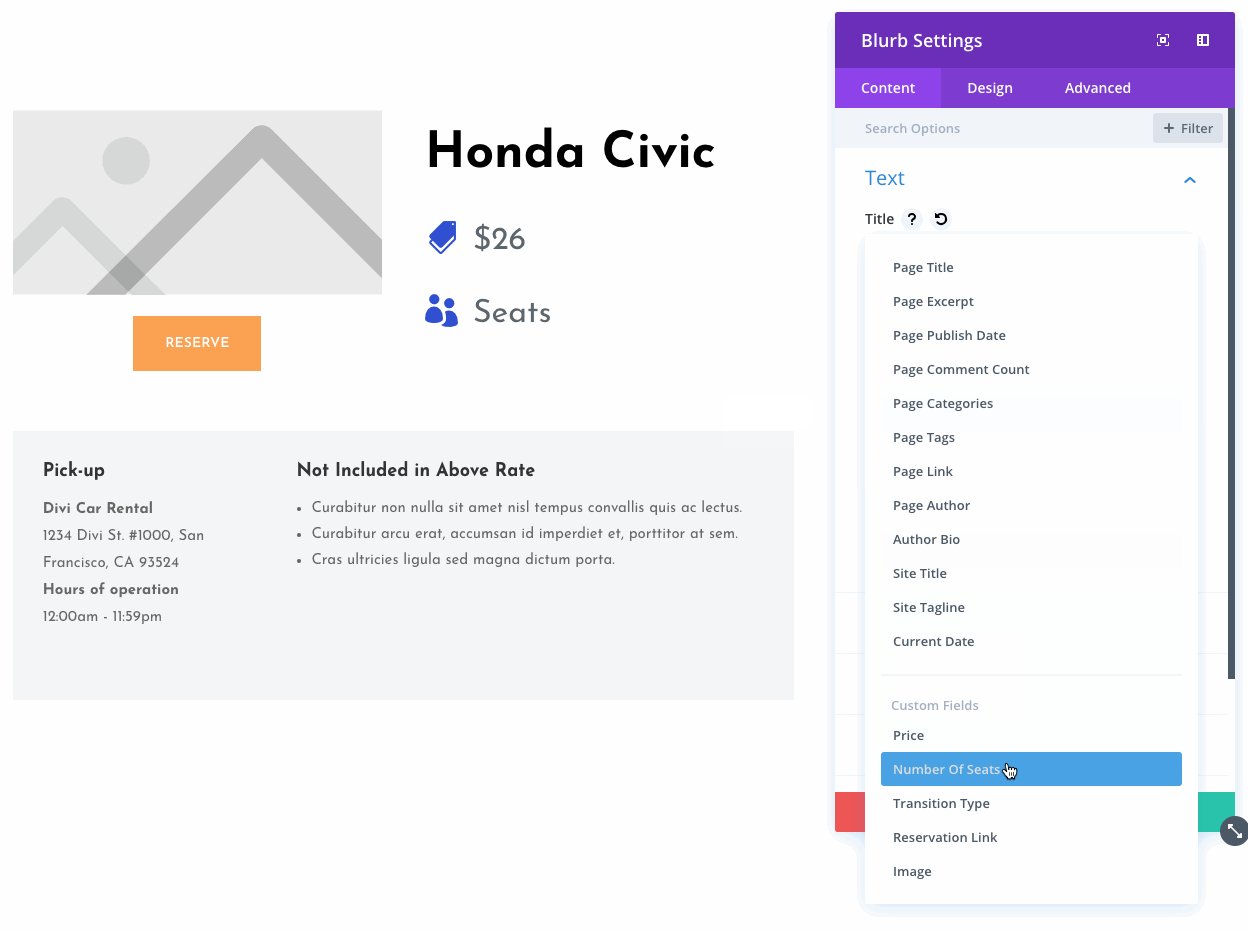
- Hover the text editor and click the little Use Dynamic Content icon in the top right corner
5. Choose Current Date
6. Add Copyright © (ending with a space) in the Before field
7. Add My Company Name (starting with a space) in the After field
8. Click the Date Format dropdown and choose Custom
9. Add the letter Y in the Custom Date Format field
10. Save and preview in frontend
That’s it! The year will now be updated automatically in your footer. You can of course use this on pages and posts too.
That’s all for today!
I hope that you enjoyed this post. Subscribe to DiviMundo on YouTube and join our Facebook group for more crisp content on WordPress and web design.
Related content: Create a stunning footer with the Divi Theme Builder
Free course: Create a website from scratch with Divi
About Dynamic Content in Divi
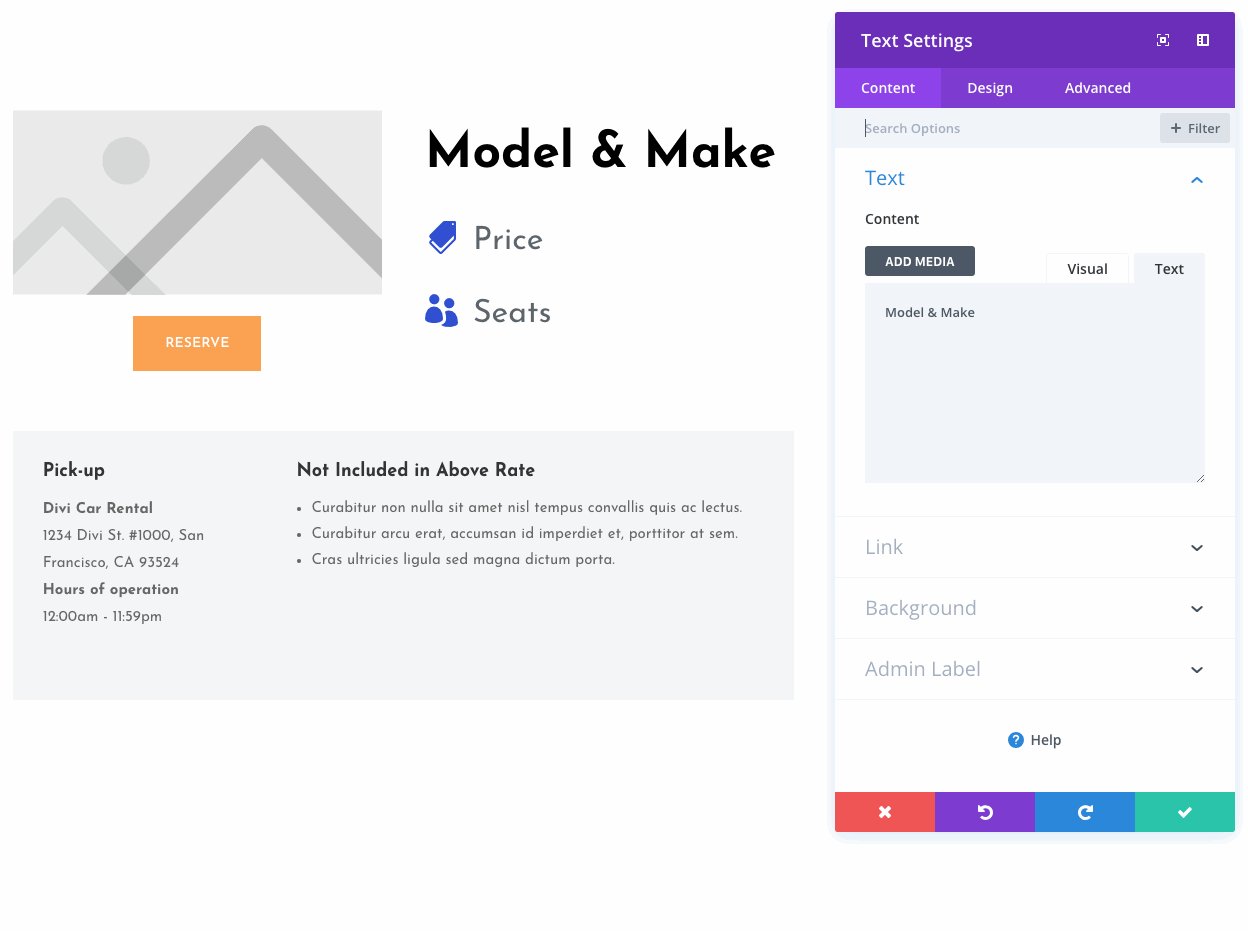
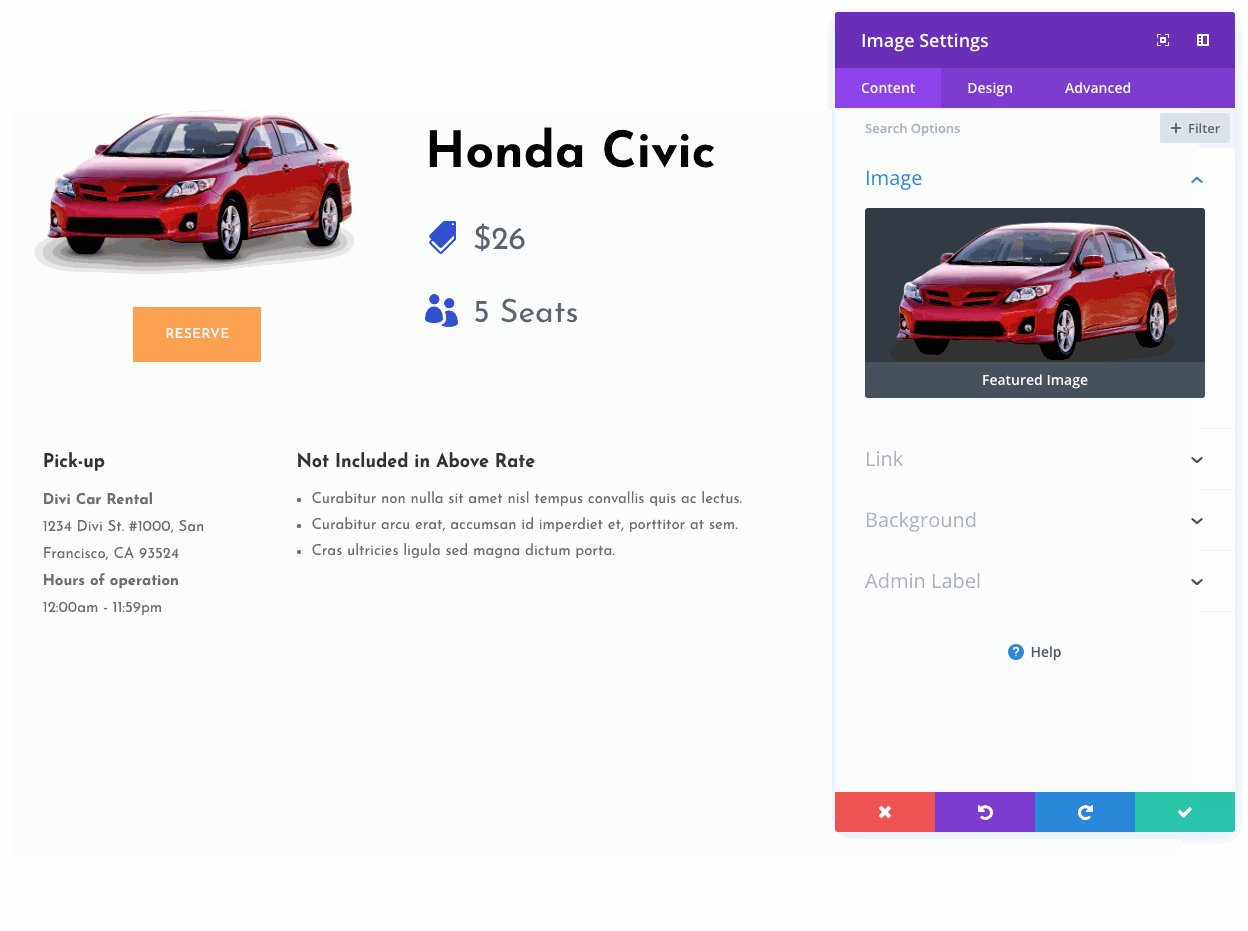
If you are using the Divi theme, you may know that Elegant Themes, launched the awesome feature Dynamic Content. This means that you do not need to use shortcodes to embed dynamic content such as a Featured Image, Page Title, Author or current date and year. Dynamic content can be added to footers, headers, pages, posts and headings.










Was getting a wordpress error until making some format changes:
//Display current year
add_filter (‘widget_text’, ‘do_shortcode’);
function year_shortcode () {
$year = date_i18n (‘Y’);
return $year;
}
add_shortcode (‘year’, ‘year_shortcode’);
Thanks for letting me know Charles! I’ve removed a couple of extra spaces (generated by the editor, doh!) and updated the post now. 👉
thanks, it benefited me, in doing that
Thanks for the article very helpful and informative information available here.
Thanks, I’m glad you liked it! 👉
THX 🙂
You are most welcome Gabor! 🙂
Easy and fast, required only Year copyright, thanks!
Nice to hear Kevin, I’m glad that it helped! 🙂
oh wow, the code works but the year shows last years numbers? help
Hi Gin! That’s a tricky one. Do you see the correct year in the post meta when you publish a new post? Try to purge your website cache and refresh your CDN (if you are using that). You can also check your date settings in WordPress and re-save them. Read more here: https://www.wpbeginner.com/beginners-guide/how-to-change-date-and-time-format-in-wordpress/
It could also be caused by a plugin conflict. Try to deactivate all your plugins to see if that changes the date.
Question from a beginner. Will the shortcode need to be updated again after every theme update?
Hi Piromax! If you use a child theme, your custom code will stick after theme updates. But if you add any custom php to your parent theme, in for example functions.php, it will be overwritten when you update your parent theme.
You should always use a child theme when editing the theme files. Here’s a tutorial on how to create a child theme: https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
My brother suggested I might like this website. He was entirely right. This post actually made my day. You can not imagine simply how much time I had spent for this info! Thanks!
Hi there! I’m glad you liked it. FYI, I just made an update to the code and added a video tutorial. Check it out if you want to trim your code a bit.
thx,this is helpful for me.
I’m glad to hear that Paul!
Thank you. This is so helpful and no added plugins is a great bonus!
Thanks Georgia, I’m glad you liked it! 👉
This doesn’t work when using shortcodes within the block editor.
Shortcodes generally don’t work in the block editor. Even when using the shortcode block.
It’s possibly a bug that the shortcode block is even included by default.
Thanks for the heads up Bob! I’ll test it with the latest WordPress version and see if the post needs to be updated.
Here’s a fun challenge for you: Client is using Divi with an image gallery, and wants to insert a copyright message (with the year) below each image when it’s expanded. Right now it only displays the image title (see for instance https://groundtruthinvestigations.com/photography/fauna-bflies/swallowtail-giant-gallery/
None of the standard shortcodes or even javascript have worked so far. Any ideas?
Thanks in advance!
I guess you need to allow shortcodes in the image gallery lightbox first, but I’m afraid I don’t have a quick solution for that up my sleeve.
Very useful, thanks…even in 2024!
Cool, some tutorials ages like a fine wine! 🙂 Thanks for the feedback.